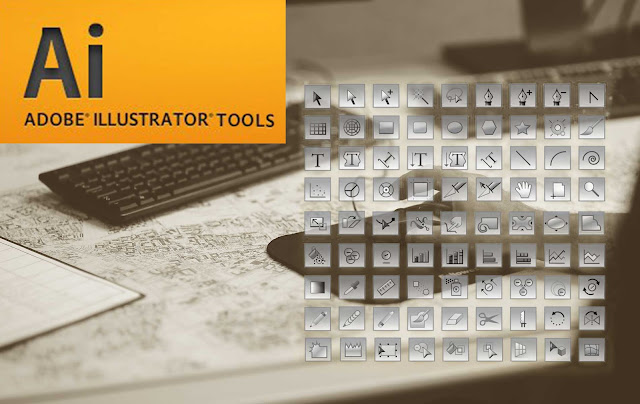
 Salah satu komponen yang ada di program Ai yaitu Toolbox, menu yang berisikan tool guna membuat perintah terhadap objek yang sedang dikerjakan. Berikut kita akan bahas Fungsi Tools yang ada di Adobe Illustrator.
Salah satu komponen yang ada di program Ai yaitu Toolbox, menu yang berisikan tool guna membuat perintah terhadap objek yang sedang dikerjakan. Berikut kita akan bahas Fungsi Tools yang ada di Adobe Illustrator.
Selection Tool (V) berguna untuk memilih atau menyeleksi objek yang dipilih
Direct Select Tool (A) untuk memilik atau menyeleksi objek secara lebih spesifik seperti memilih objek tertentu yang sudah tergabung dalam sebuah grup atau juga bisa memilih titik kurva.
Magic Wand Tool (W) Untuk memilih objek lebih dari satu dalam satuan yang sama, misal seperti warna, bentuk garis objek, gradasi warna dan lain sebagainya.
Lasso Tool (Q) untuk memilih objek dengan cara mengelilingi objek secara bebas sesuai gerakan kursor garis lasso tool.
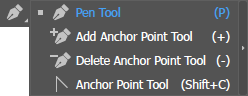
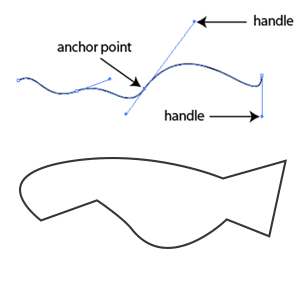
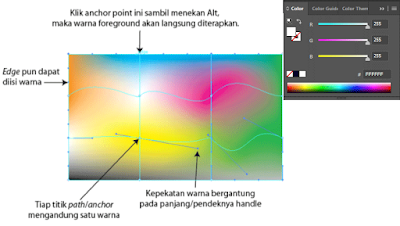
Pen Tool (P) berfungsi untuk membuat sebuah garis dengan menghubungakan titik ke titik yang dihasilkan oleh pen tool dan membentuk garis terbuka ataupun garis tertutup (jika titik awal dan akhir terhubung). Titik dalam pen tool bisa di sebut juga anchor point.
Setiap titik anchor point jika diselect akan muncul 2 garis handle, kegunaan garis handle sendiri untuk mengatur kelengkungan garis yang terbentuk dari pen tool. Pen tool sendiri terjabar menjadi beberapa tool lainnya seperti.
Add Anchor Point Tool (+) untuk menambahkan titik anchor point pada garis kurva.
Delete Anchor Point Tool (-) kebalikannya, yaitu untuk mengurangi/menghapus titik anchor point yang ada di garis kurva.
Anchor Point Tool (shift+C) berfungsi untuk merubah sudut tajam menjadi sudut lengkung, atau juga bisa untuk mengatur garis handle.
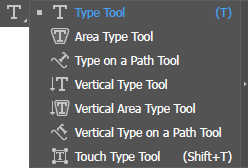
Type Tool (T) berfungsi untuk membuat atau mengedit teks, type tool juga memiliki tool lanjutan seperti.
Area Type Tool untuk membuat teks di dalam sebuah kurva atau path.
Type on a Path Tool untuk membuat teks mengikuti bentuk alur garis path
Vertical Type Tool untuk membuat teks secara vertikal
Vertical Area Type Tool untuk membuat teks secara vertikal di dalam sebuah kurva atau path.
Vertical Type on a Path Tool untuk membuat teks secara vertikal dengan mengikuti alur garis path.
Touch Type Tool Untuk memilih dan mengatur sebuah huruf yang ada dalam satu grup teks
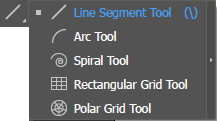
Line Segment Tool berguna untuk membuat sebuah garis lurus
Arc Tool berfungsi untuk membuat sebuah garis lengkung
Spiral Tool untuk membuat garis spiral (melingkar memutar) secara otomatis
Rectangular Grid Tool berfungsi untuk membuat garis persegi dan terdiri kotak-kotak (grid) di dalamnya
Polar Grid Tool berguna untuk membuat garis lingkar dengan grid di dalamnya (seperti sebuah sasaran)
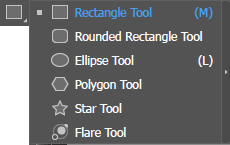
Rectangular Tool (M) untuk membuat kotak, panjang dan lebar kotak juga dapat buat sesuai keinginan dengan meng "Klik" artboard dan muncul pilihan.
Rounded Rectangle Tool untuk membuat kotak dengan sudut tumpul, dengan corner Radius untuk mengatur nilai Round dari sudut Kotak.
Elips tool (L) berfungsi untuk membuat objek lingkaran.
Polygon tool berfungsi untuk membuat persegi dengan sudut tergantung jumlah lekukan . tool ini bisa menggambar segitiga , segilima dll.
Star tool ini berfungsi untuk menggambar bintang dan kaki bintang nya juga bisa di tambahkan hingga berbentuk lingkaran.
Flare tool berfungsi untuk menggambarkan efek cahaya , letakan gambar efek cahaya di belakang background.
Dari kelompok rectangular tool di atas, pada saat membuat salah satu bentuk yang di inginkan, tekan dan tahan tombol Shiftbersamaan dengan drag kursor. Sehingga nantinya akan terbentuk secara simetris dan juga teratur.
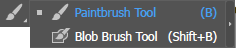
Paintbrush tool (B) berfungsi untuk menggambar sesuai keinginan kita seperti kita sedang menggambar menggunakan kuas namun gambar yang di hasilnya berbentuk path.
Blob Brush Tool (Shift+B) Untuk menggambar bebas seperti melukis.
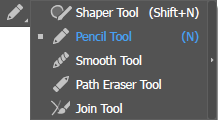
Shaper Tool (Shift+N) berfungsi untuk membuat garis shape dengan cara drawing atau menggambar bebas.
Pencil Tool (N) Hampir sama, untuk menggambar bebas, cocok digunakan untuk tab, ipad, maupun wacom pad sebagai alat tambahan pc sobat.
Smooth Tool berfungsi untuk mengatur letak anchor pada garis yang sudah di bentuk.
Path Eraser Tool berfungsi untuk menghapus garis ,caranya dengan klik garis jangan di lepas objek yang ingin di hapus.
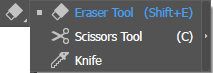
Eraser Tool (Shift+E) seperti namanya dan seperti pada umumnya tool yang di gunakan untuk menghapus objek.
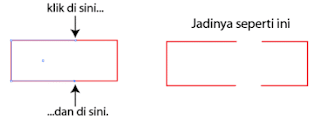
Scissors Tool (C) Berguna untuk memotong atau membelah sebuah objek di bagian titik kurva atau path.
Knife Tool hampir sama dengan scissors tool, hanya caranya yang berbeda. Jika scissors tool dengan menghubungkan titik yang akan dipotong, knife tool dengan cara drag sesuai arah potongan.
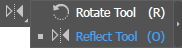
Rotate Tool berfungsi untuk memutar objek yang dipilih, dengan sambil menekan tombol Shift maka akan mendapatkan putaran secara 45 derajat.
Reflect Tool berfungsi untuk membalik gambar secara vertikal dengan arah yang berlawanan.
Scale Tool untuk merubah ukuran objek dengan cara klik tahan pada salah satu titik kurva lalu drag dan sesuaikan ukuran. Sambil tahan shift untuk mendapatkan bentuk gambar yang sama saat proses scale tool.

Shear Tool untuk memiringkan bentuk objek secara vertical maupun horizontal.

Reshape Tool ini fungsinya hampir mirip dengan Anchor Point Tool, yaitu menambah titik kurva serta memberi efek lengkung pada garis.